前回、レンタルサーバー上にBlazorのサンプルを上げてみましたが、もうちょっとサンプルを作ってみたいと思います。まず、画面のレイアウトですが、boopstrapのサンプルをダウンロードできるページがあったのでこちらからiPortfolioというテンプレートをダウンロードしてみました。
Bootstrap Templates | Premium & Free Download | BootstrapMade
まず、ダウンロードしたサンプルのcssやjs関連をClientプロジェクトのwwwrootにコピーします。iPortfolioのディレクトリー構成はこのようになっているので、


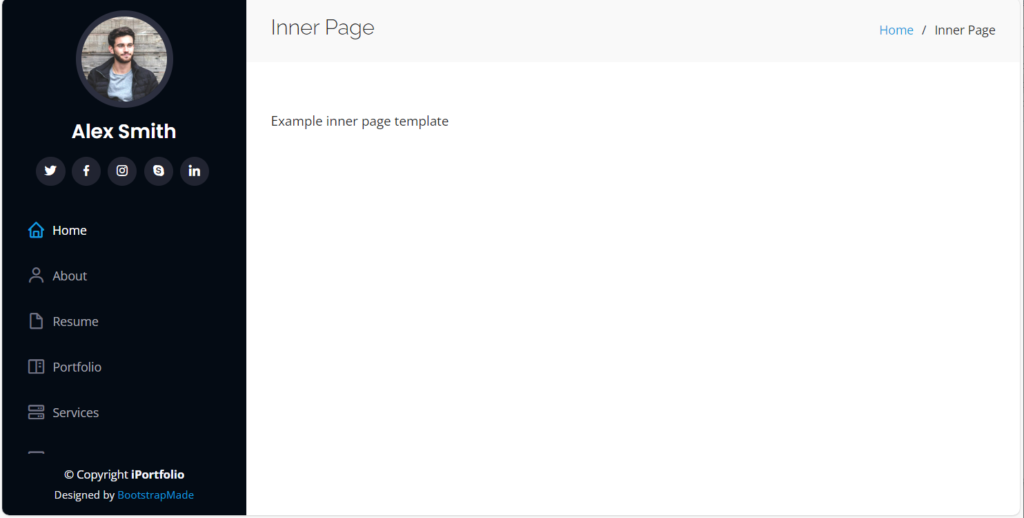
assetsの下をコピーすればいいですね。次にinner-page.htmlが空のサンプルページみたいなので、こちらをblazorのプロジェクトに移行していきます。inner-page.htmlを見てみると、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<title>Inner Page - iPortfolio Bootstrap Template</title>
<meta content="" name="description">
<meta content="" name="keywords">
<!-- Favicons -->
<link href="assets/img/favicon.png" rel="icon">
<link href="assets/img/apple-touch-icon.png" rel="apple-touch-icon"> ・・・
まずこのheadの個所をindex.htmlにコピーしていきます。ここで必要なcssファイルを読み込んでいる訳ですね。
そして最後の方に、javascriptを読み込んでいる個所があるので、こちらもindex.htmlにコピーしていきます。
<!-- Vendor JS Files -->
<script src="assets/vendor/purecounter/purecounter_vanilla.js"></script>
<script src="assets/vendor/aos/aos.js"></script>
<script src="assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script>
<script src="assets/vendor/glightbox/js/glightbox.min.js"></script> ・・・
次ですが、MainLayout.razorというファイルにindex.htmlのbodyの中身が入っているという仕組みになっているんですよね。MainLayout.razorはこんな感じです。
@inherits LayoutComponentBase
<div class="page">
<div class="sidebar">
<NavMenu />
</div>
<main>
<div class="top-row px-4">
<a href="https://docs.microsoft.com/aspnet/" target="_blank">About</a>
</div>
<article class="content px-4">
@Body
</article>
</main>
</div>
ここの@BodyがPagesの下の、各razorファイルに書かれたレイアウトになる仕組みになっています。このままこれを使うとiPortfolioの階層構造が変わってしまうのでcssが効かないんですよね。そこでMainLayout.razorはこのように変更しました。
@inherits LayoutComponentBase
@Body
inner-page.htmlはheader、main、footerという構成になっているので、headerをNaviMenu.razorに移行し、footerを新規にFooter.razorというファイルを作成してここに移行し、Index.razorはこのようにしました。中身は少し変えています。
@page "/"
<PageTitle>BlazorSample</PageTitle>
<NavMenu />
<main id="main">
<section class="breadcrumbs">
<div class="container">
<div class="d-flex justify-content-between align-items-center">
<h2>Blazorのサンプルページです</h2>
<ol>
<li><a href="index.html">Home</a></li>
<li>Home</li>
</ol>
</div>
</div>
</section>
<section class="inner-page">
<div class="container">
<p>
</p>
</div>
</section>
</main>
<Footer />
これでやってみると、元のページがこんな感じなので

cssもそのままで効いているようです。